¿Te da miedo tocar tu web por si “rompes algo”? Tranquilo, no eres el único. Muchos clientes de En2Nube nos dicen lo mismo. Por eso hemos preparado esta guía fácil y clara para que puedas editar textos, imágenes y botones en tu web sin liarla. Y si usas Elementor, aún mejor: es un editor visual muy intuitivo con el que puedes ver todos los cambios en tiempo real.
¿Qué tipo de editor usa tu web?
Antes de editar nada, es importante saber qué tipo de editor visual está instalado en tu web. En En2Nube solemos trabajar con:
Elementor – el editor visual más popular y flexible
Gutenberg – editor de bloques nativo de WordPress
En este tutorial nos centraremos en Elementor, que probablemente sea el que tienes si has trabajado con nosotros. Si no estás seguro, entra en tu web y edita una página: si ves bloques con el símbolo de la “E”, estás en Elemento
Paso 1 – Accede a tu web como administrador
Para empezar, tienes que entrar al panel de control de tu web.
Accede a: tudominio.com/wp-admin
Introduce tu usuario y contraseña
Verás el Escritorio de WordPress, desde donde podrás gestionar todas las secciones de tu web.
💡 Consejo: guarda tu acceso en favoritos para no perderlo.
Paso 2 – Localiza la página que quieres editar
Una vez dentro, busca la página que necesitas modificar:
En el menú lateral izquierdo, haz clic en Páginas > Todas las páginas
Usa el buscador o localiza por nombre la página (ej.: “Inicio”, “Servicios”, “Quiénes somos”)
Coloca el cursor sobre la página deseada y haz clic en Editar con Elementor
Esto abrirá el editor visual donde podrás empezar a hacer cambios.
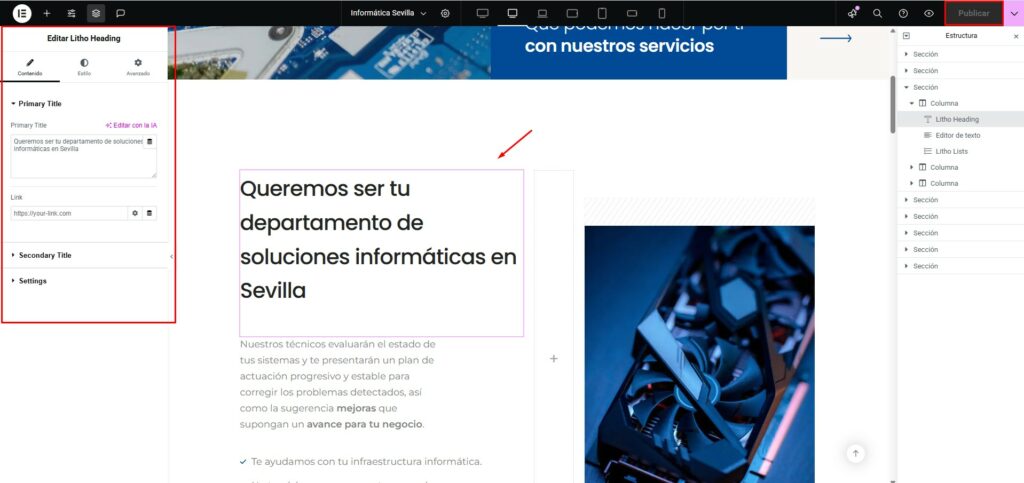
Paso 3 – Cómo editar con Elementor (editor visual)
Editar con Elementor es sencillo. Verás tu web como si la estuvieras navegando, pero con opciones para modificar cada bloque.
Editar textos
Haz clic directamente sobre el texto que quieras cambiar. En la columna izquierda, verás el contenido editable. Modifica, corrige y da formato desde ahí.
Cambiar imágenes
Haz clic en la imagen que quieras cambiar
Pulsa en el icono de lápiz
Elige una nueva desde la Biblioteca de Medios o sube una nueva
Modificar botones
Selecciona el botón, y en la columna izquierda cambia:
El texto del botón
El enlace (URL o página)
El estilo (colores, bordes, etc.)
💡 Consejo: Elementor te permite ajustar también márgenes, tipografías y animaciones. ¡Juega un poco y personaliza sin miedo!

Paso 4 – Guarda tus cambios
Cuando termines de editar, toca guardar los cambios:
Pulsa el botón verde que dice Actualizar (abajo a la izquierda)
Espera unos segundos a que se guarden
Revisa tu web en otra pestaña para ver cómo ha quedado
¿Y si me equivoco o borro algo sin querer?
No pasa nada. Elementor tiene un sistema de historial de cambios para que puedas volver atrás si algo no ha salido bien:
Haz clic en el icono de reloj (arriba a la izquierda)
Verás la lista de acciones recientes y versiones anteriores
Selecciona una versión anterior y recupérala al instante
Además, en En2Nube siempre instalamos un sistema de seguridad y copias de respaldo para que puedas estar tranquilo ante cualquier error.
💡Si tienes activado un plugin como Duplicator, puedes incluso clonar tu web antes de hacer cambios grandes.
Recomendaciones finales para editar páginas en WordPress con Elementor sin miedo
Editar tu web no tiene que ser estresante. Aquí van algunos consejos finales:
Haz siempre los cambios uno por uno
Revisa antes de actualizar
No edites desde el móvil (hazlo desde un ordenador)
Guarda un borrador si no estás seguro de publicar todavía
Si tienes dudas, haz una captura de pantalla antes de tocar algo importante
¿Prefieres que lo hagamos por ti?
¿No tienes tiempo o te sigue dando respeto editar tu página con Elementor? En En2Nube te lo ponemos fácil:
👉 Podemos hacer los cambios por ti
👉 Te ofrecemos packs de mantenimiento y soporte
👉 Nos encargamos de la web mientras tú te enfocas en tu negocio